O monitoramento do desempenho da página da Web é fundamental para evitar contratempos quando os algoritmos mudam. O consultor Emerson Brito apontou maneiras de adaptar as atividades diárias de SEO para que um site prospere, independentemente das atualizações do algoritmo.
O sucesso na otimização de mecanismos de busca (SEO) requer não apenas uma compreensão de onde o algoritmo do Google é hoje, mas uma visão de onde o Google está indo no futuro.
“Com base na minha experiência, tornou-se claro para mim, que o Google irá colocar um peso mais forte na experiência do cliente. Com o aumento das pesquisas via smartphone, é fundamental a velocidade de carregamento da página de um website”. Explica o Emerson Brito. Precisamos entender o quão crítico este fator é agora e será no futuro. Com o investimento que o Google fez para que as páginas tivessem um melhor desempenho, foram criadas algumas ferramentas:
- AMP – Accelerated Mobile Pages. Especificamente projetado para trazer mais informações nas páginas de resultados do mecanismo de pesquisa (SERPs). Esta ferramenta oferece rapidez em entender a intenção do cliente. O desejo do Google é atender rapidamente o cliente, renderizando a página na entrega do conteúdo. Em dispositivos móveis, o resultado começa com o armazenamento em cache do Google. Com isto, o google consegue armazenar mais conteúdo em sua própria nuvem.
- Google Fiber – Uma conexão de internet mais rápida para uma navegação mais rápida. Este é mais um projeto que o Google está lançando. Visa oferecer aos internautas uma banda larga com até mil megabytes (1 Gigabyte). Uma conexão mais rápida permite uma presença mais forte da internet em nossas vidas cotidianas e é a base do sucesso da internet das coisas (IoT). O que a internet é hoje é impulsionado pela rapidez da entrega de seu conteúdo. Quando as instalações de fibra óptica atingirem a maioria dos internautas e tornarem-se padrão, a internet começará a atingir seu potencial máximo.
- Diretrizes do desenvolvedor do Google – Foram criadas algumas diretrizes para valorizar os websites de carregamento rápido. O tempo de resposta não deverá ultrapassar 1 segundo. Esta é uma dica preciosa para os desenvolvedores de websites. A rapidez do carregamento de uma página é um objetivo a ser alcançado pelos Webmasters.
Agora estamos cientes de que o desempenho da página é muito importante para o Google. Uma pergunta: Você, que é um profissional de marketing digital, trabalha a velocidade e o desempenho em sua rotina diária de SEO?
Um primeiro passo seria construir a fonte de dados. O SEO é um canal de marketing orientado a dados. Os dados de desempenho analisam as posições, os cliques (CTRs) e as impressões. Um bom desenvolvedor de Websites coleta dados, analisa as métricas e determina o curso de ação para alcançar a direção certa.
Ferramentas para usar
Com ferramentas de desempenho de página, é importante lembrar que uma ferramenta pode ser imprecisa com uma única medida. Prefiro usar pelo menos três ferramentas para reunir métricas de desempenho geral, para que eu possa triangular os dados e validar cada fonte individual contra os outros dois.
Os dados só são úteis quando os dados são confiáveis. Dependendo do site em que estou trabalhando, posso ter acesso a dados de desempenho da página de forma recorrente. Algumas soluções de ferramentas como DynaTrace, Quantum Metric, Foglight, IBM e TeaLeaf coletam dados em tempo real, mas vêm com um preço alto ou licenças limitadas. Quando o custo é uma consideração, confio mais forte nas seguintes ferramentas:
- Google Page Speed Insights – Independentemente de quais ferramentas você tenha acesso, como o Google percebe o desempenho de uma página é realmente o que importa.
- Pingdom.com – Uma ferramenta sólida para coletar métricas de linha de base e recomendações para melhoria. A capacidade adicional de testar usando servidores internacionais é fundamental quando o tráfego internacional é um driver forte para o negócio em que você está trabalhando.
- GTMetrix.com – Semelhante ao Pingdom, com o benefício adicional de poder reproduzir a linha de tempo da experiência do usuário em um meio de vídeo.
- WebPageTest.org – Um projeto de interface de usuário um pouco mais áspero (UI), mas você pode capturar todas as métricas críticas. Ótimo para validar os dados obtidos de outras ferramentas.
Use várias ferramentas para capitalizar os benefícios específicos de cada ferramenta, veja se os dados de todas as fontes contam a mesma história. Quando os dados não estão contando a mesma história, há problemas mais profundos que devem ser resolvidos antes que os dados de desempenho possam ser acionáveis.
Abordagem de amostragem
Embora seja mais do que viável analisar um único localizador universal de recursos (URL) em que você está trabalhando, se você deseja gerar alterações nas métricas, você precisa contar toda a história.
Eu sempre recomendo usar uma abordagem de amostragem. Se você estiver trabalhando em um site de comércio eletrônico, por exemplo, e seu foco de URL é uma página específica de detalhes do produto, colete métricas sobre o URL específico e, em seguida, faça uma amostra de página de detalhes de 10 produtos para produzir uma média. Pode haver uma história única para o URL único, ou a história pode estar no nível da página.
Abaixo está um exemplo de uma captura de uma média de 10 páginas em vários tipos de páginas usando o Google Page Speed Insights como fonte.

Avaliando esses dados, podemos ver que todos os tipos de páginas excedem o tempo de carregamento de quatro segundos. Nosso objetivo inicial é trazer essas páginas para um tempo de carregamento de página de menos de quatro segundos, 200 milissegundos ou melhor em resposta e um tempo de carga de um segundo acima do tempo (ATF).
Usando os dados fornecidos, você pode fazer um mergulho mais profundo em código-fonte, infra-estrutura, design de arquitetura e rede para determinar exatamente quais as melhorias necessárias para trazer as métricas para os objetivos alinhados. A parceria com a tecnologia da informação (TI) para estabelecer acordos de nível de serviço (SLAs) para métricas de tempo de carga garantirá que as melhorias sejam um objetivo contínuo da empresa. Sem os SLAs corretos no local, a TI pode não manter as métricas que você precisa para o SEO.
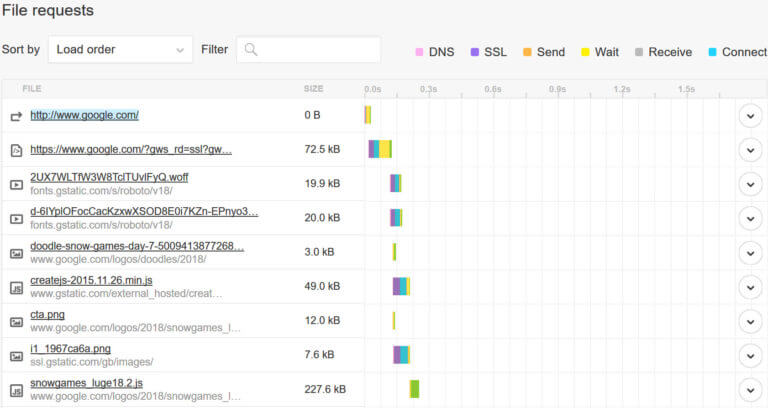
Usando Pingdom, podemos mergulhar um pouco mais no que está dirigindo as cargas mais lentas da página. O diagrama de cachoeira demonstra quanto tempo cada elemento da página precisa carregar.
Tenha em mente que os objetos serão carregados em paralelo, portanto, um único objeto de carga lenta pode diminuir a carga do ATF, mas pode não afetar o tempo total de carregamento da página.

Revise o diagrama de cachoeira para encontrar elementos que estão consumindo tempo de carga excessivo. Você pode alterar o tamanho e o tamanho do arquivo para identificar quaisquer objetos que sejam de tamanho excessivo.
Um problema comum é o uso de fontes hospedadas de terceiros e ou imagens que não foram otimizadas para a web. As fontes são carregadas acima da dobra, e se houver atrasos na resposta de um provedor de fonte de terceiros, ele pode trazer o carregamento da página rastreado.
Ao trabalhar com designers e desenvolvedores front-end, pergunte se eles avaliam fontes de segurança para seu design. Se as fontes web-safe não funcionam com o design, considere fontes do Google ou Adobe Typekit.
Avaliar por tipo de arquivo
Você também pode avaliar o peso da página por tipo de arquivo para determinar se há scripts excessivos ou folhas de estilo chamados na página. Depois de identificar os elementos que exigem uma investigação mais aprofundada, execute uma fonte de visualização na página no seu navegador e veja onde os elementos são carregados na página. Olhe atentamente para folhas de estilo, fontes e / ou JavaScript excessivas na seção HEAD do documento. A seção HEAD deve ser executada antes do BODY. Se existirem chamadas desnecessárias no HEAD, é altamente improvável que você consiga atingir o alvo de um segundo acima do dobro.
Trabalhe com seus desenvolvedores front-end para garantir que todo o JavaScript esteja configurado para carregar de forma assíncrona. A carregar de maneira assíncrona permite que outros scripts sejam executados sem aguardar a conclusão da chamada de script anterior. As chamadas de JavaScript que não são necessárias para cada página ou não são necessárias para executar no HEAD do documento são um problema comum que você encontra em plataformas como Magento, Shopify, NetSuite, Demandware e BigCommerce, principalmente devido a módulos ou extensões adicionais. Trabalhe com seus desenvolvedores para avaliar cada chamada de script para dependências na página e se a execução do script pode ser adiada.
Limpar o código no HEAD de suas páginas e investigar tamanhos de arquivo excessivos são a chave para alcançar um tempo de carga de um segundo acima do tempo. Se o código parece estar limpo, mas os tempos de carregamento da página ainda são excessivos, avalie o tempo de resposta. O tempo de resposta acima de 200 milissegundos excede o limite do Google. Ferramentas como o Pingdom podem identificar problemas de tempo de resposta relacionados ao sistema de nomes de domínio (DNS) e / ou tamanho de documento excessivo, bem como problemas de conectividade de rede. Reúna suas informações, faça parceria com sua equipe de TI e coloque um foco em uma experiência de cliente de carga rápida.
O algoritmo do Google continuará a evoluir, e os profissionais de SEO que se concentram na experiência do site, desde os tempos de carregamento da página até o cumprimento da intenção do cliente, estão trabalhando antes do algoritmo.
Trabalhar à frente do algoritmo nos permite brindar uma nova atualização de algoritmo em vez de mexer para determinar o potencial impacto negativo. Melhorar a experiência do cliente através de iniciativas orientadas por SEO demonstra como um programa de SEO maduro pode gerar impacto positivo, independentemente da fonte de tráfego.